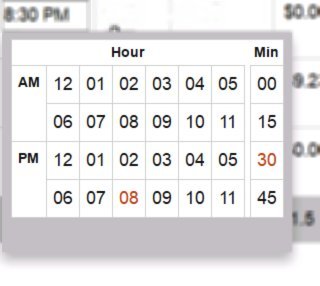
★gdtimepicker★ Demo
Vue 2 Input component with popup on mouseover


Use it with v-model. Slot can be a label tag, etc.
<gdtimepicker v-model="v1"><label>Enter start time: </label></gdtimepicker>
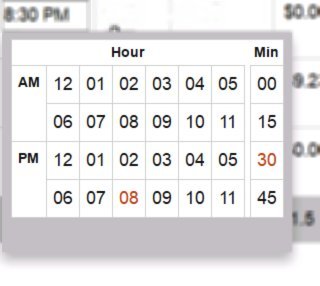
PROPS: tableClass: thClass: hrClass: mnClass: cellClass: selClass:<gdtimepicker v-model="v1" table-class="mytableCls" sel-class="mySelectedCls" ><label>Enter start time: </label></gdtimepicker>